Die Wahl des richtigen Bildformats kann einen erheblichen Einfluss auf die Performance deiner Website haben. WebP ist eines der vielversprechendsten Formate, wenn es um Bildkomprimierung und Qualität geht.
In diesem Beitrag zeige ich dir, wie du WebP-Unterstützung in XAMPP aktivieren kannst, damit du bereits auf einer lokalen Entwicklungsumgebung mit dem schlankeren Format arbeiten kannst.

XAMPP kann (leider) kein WebP
Standardmäßig bietet XAMPP leider keinen WebP Support, was beim Entwickeln einer neuen Seite gerne mal zum Problem werden kann. Denn man beginnt damit jpg Formate hochzuladen, mit dem festen Vorsatz diese später umzuwandeln. Doch leider passiert das in der Praxis so gut wie nie.
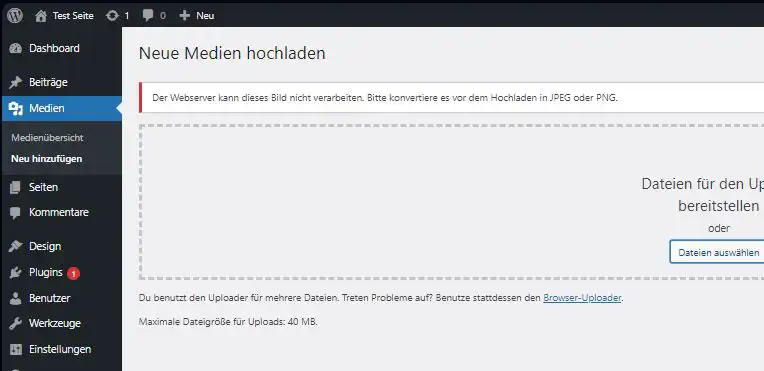
Versucht man nun ein WebP Format Bild bei WordPress hochzuladen, während man eine Standard Installation von XAMPP hat, bekommt man direkt eine Fehlermeldung angezeigt, die aussagt dass dieses Format nicht unterstützt wird.

Wie aktiviert man WebP Support bei XAMPP?
Nichts leichter als das!
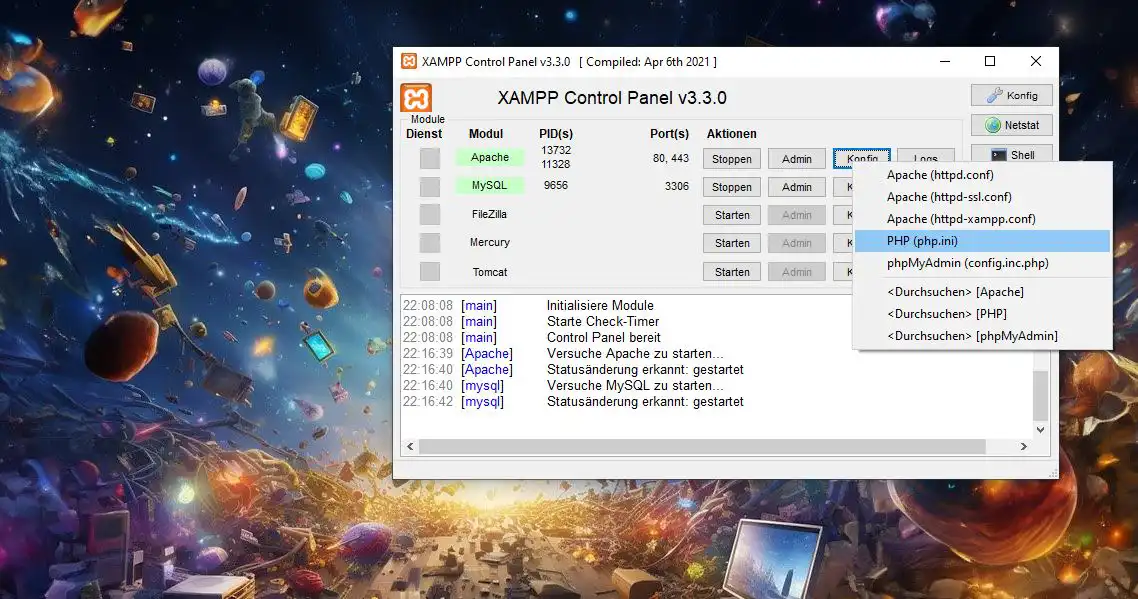
Um WebP Support in XAMPP zu aktivieren führt euch euer erster Schritt in die php.ini des Apache Servers, den Ihr gestartet habt.

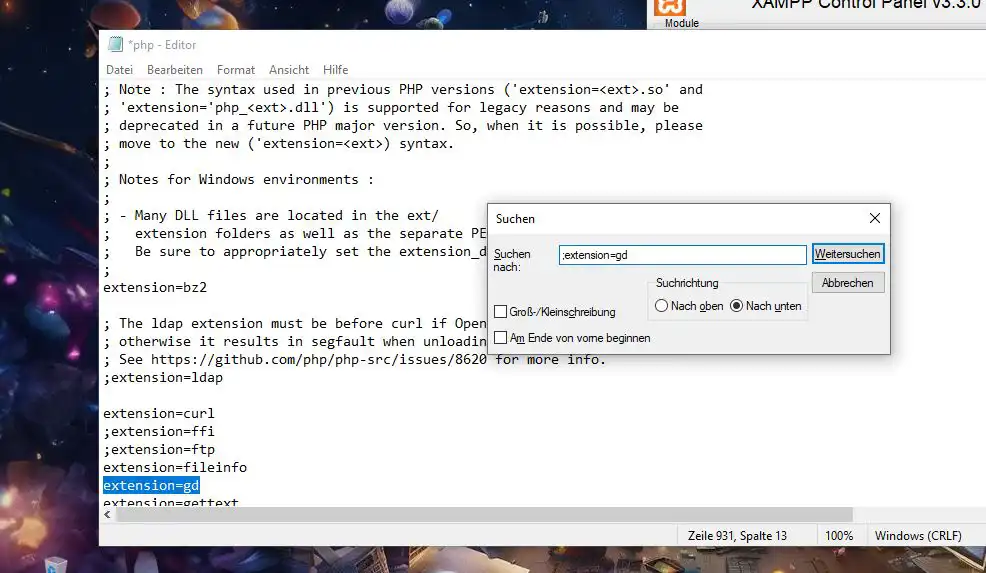
In dieser Datei sucht ihr nun nach folgender Codezeile:
;extension=gdEntfernt einfach das Semikolon und speichert die Datei. Im Anschlus stoppt ihr den Server einmal und startet den Server neu.

Als letztes müsst ihr die WordPress Seite einfach einmal neu laden und euer WebP Support ist ab sofort aktiviert.
Wenn man es einmal weiß, ist es total einfach. Leider ist es so, dass es kaum jemand es auf der Pfanne hat und deswegen lieber auf .jpg zurückgreift. Dabei dauert dieser „Eingriff“ keine 5 Sekunden.

